WordPress เป็นระบบไดนามิกที่ปรับแต่งได้มากที่สุดที่เราสามารถสร้างได้ เว็บไซต์การนำเสนอเป็น บล็อก หรือแม้แต่อย่างใดอย่างหนึ่ง ร้านขายของ. มีธีมนับพัน (เรียกอีกอย่างว่าเทมเพลตหรือ WordPress ธีม) และโมดูล (WordPress ปลั๊กอิน) ผ่านทางที่เราสามารถสร้างเว็บไซต์ตามที่เราต้องการได้โดยไม่ต้องใช้โค้ดการแก้ไข PHP, HTML หรือกราฟิก
แต่ก็มีบางสถานการณ์เช่นกันที่เราจำเป็นต้องออกจาก "การตั้งค่า defaultนำเสนอโดย WordPress และทำการเปลี่ยนแปลง สิ่งเหล่านี้มักเกี่ยวข้องกับการเปลี่ยนแปลงในหน้าที่ต่างๆ WordPress.
ในการกวดวิชาในวันนี้เราจะมาดู วิธีที่เราสามารถสร้างส่วนหัวที่กำหนดเองสำหรับ 404 (Not Found).
เป็นโครงสร้าง ธีมส่วนใหญ่ WordPress ประกอบด้วย: index.php (ไฟล์แรก, footer.php (ด้านล่าง) sidebar.php (ขอบด้านข้าง), single.php (หน้าบทความ), header.php (ด้านบน) ส่วนบนและล่างตามลำดับ header.php si footer.php เป็นไฟล์ทั่วไปสำหรับไฟล์เนื้อหาอื่น ๆ ทั้งหมด อย่างแม่นยำมากขึ้นถ้าเราทำการเปลี่ยนแปลงรหัส header.phpมันจะปรากฏในทุกหน้าของบล็อก / เว็บไซต์ แม้ในข้อผิดพลาด 404 ซึ่งมีไว้สำหรับเนื้อหาที่ไม่มีอยู่จริง / หน้าที่ไม่มีอยู่จริง
การติดตามการเข้าชมโฆษณารหัสสถานะการติดตามเว็บไซต์ส่วนใหญ่จะอยู่ใน header.php แต่เราไม่ต้องการให้รหัสเหล่านี้ใช้งานได้ในหน้า 404 เสมอไป เพื่อหลีกเลี่ยงปัญหานี้ทางออกที่ง่ายที่สุดคือการกำหนดส่วนหัวแยกต่างหากสำหรับ 404 หน้าข้อผิดพลาด.
วิธีสร้างส่วนหัวที่กำหนดเองสำหรับ 404 หน้าจาก WordPress
ก่อนอื่นเราต้องมีการเข้าถึง FTP ไปยังไฟล์ไซต์และตรวจสอบให้แน่ใจว่าธีมของเรา WordPress เป็น ประกาศไฟล์ทุ่มเทสำหรับ 404 หน้า. นี่คือที่พบในโฟลเดอร์ธีม (wp-content / themes / name) 404.php. หากคุณไม่มีไฟล์นี้อยู่ในโฟลเดอร์ธีมปัจจุบันคุณสามารถคัดลอกไฟล์จากธีม Twenty Thirteen
หลังจากที่เราได้ไฟล์ 404.php ในโฟลเดอร์ธีมปัจจุบันเราจะทำอย่างใดอย่างหนึ่ง ซ้ำกับไฟล์ header.php ที่เราจะเรียกว่า "header_404.php"
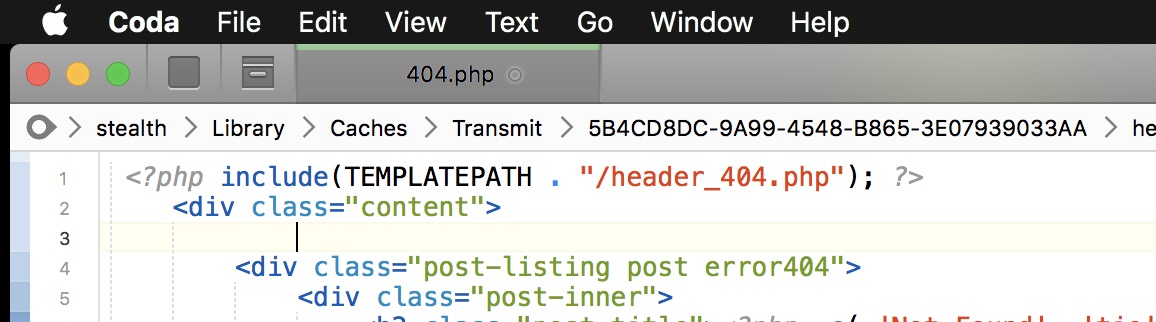
ขั้นตอนต่อไปคือการตั้งค่าไฟล์นี้เป็นส่วนหัวของไฟล์ 404.php เราทำเช่นนี้โดยแทนที่บรรทัด:
<?php get_header(); ?>cu
<?php include(TEMPLATEPATH . "/header_404.php");>บันทึกไฟล์หลังจากที่คุณทำการเปลี่ยนแปลง
ตอนนี้คุณมีสองส่วนหัวในธีม WordPress. หน้าหนึ่งที่ใช้กันทั่วไปสำหรับหน้าบล็อกทั้งหมด และอีกหน้าหนึ่งสำหรับหน้า 404 Not Found