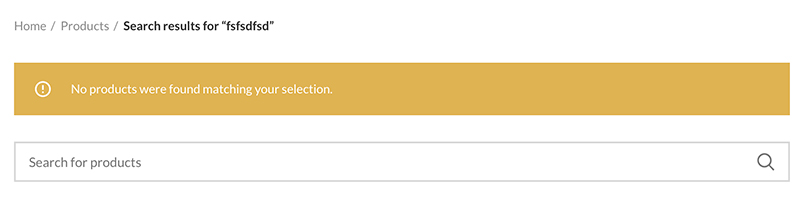
ในบทความนี้เราจะมาดูวิธีการปรับแต่งหน้า "ไม่พบสินค้าที่ตรงกับที่คุณเลือก”สิ่งที่ปรากฏขึ้นเมื่อค้นหาใน a ร้านขายของ cu WooCommerceไม่มีการส่งคืนผลลัพธ์ โดยเฉพาะคำแนะนำสั้น ๆ เกี่ยวกับ WooCommerce ปฏิบัติที่ดีที่สุด เพื่อเพิ่มประสิทธิภาพการขายและประสบการณ์ที่ดีขึ้นสำหรับผู้มีโอกาสเป็นผู้ซื้อ
หัวข้อส่วนใหญ่ WordPress ปรับให้เหมาะสมสำหรับ WooCommerce, ไม่นำเสนอ administratorเจ้าของร้านค้ามีความเป็นไปได้ในการปรับแต่งเพจที่ไม่มีผลลัพธ์ปรากฏหลังจากการค้นหาในร้านค้าออนไลน์ “ไม่พบสินค้าที่ตรงกับที่คุณเลือก"หรือ"ไม่พบสินค้า"

ในหน้าดังกล่าวซึ่งไม่มีผลลัพธ์ปรากฏ ผู้มีโอกาสเป็นผู้ซื้อไม่มีทางเลือกอื่นนอกจากต้องกลับไปที่เมนูการนำทางของไซต์และดูผลิตภัณฑ์อื่นๆ ที่น่าสนใจ
การเพิ่มประสิทธิภาพการขายให้ดีขึ้นคือการให้ข้อมูลเกี่ยวกับโปรโมชัน ข้อมูลการติดต่ออย่างรวดเร็ว หรือผลิตภัณฑ์/หมวดหมู่ผลิตภัณฑ์อื่นๆ ในหน้านี้แก่ผู้ใช้
วิธีปรับแต่งหน้า "ไม่พบสินค้าที่ตรงกับที่คุณเลือก"ใน WooCommerce
ไฟล์ PHP ที่รับผิดชอบหน้าที่ไม่มีผลลัพธ์เมื่อค้นหาผลิตภัณฑ์ในร้านค้าออนไลน์ด้วย WooCommerceเป็น no-producs-found.phpตั้งอยู่ใน wp-content/plugins/woocommerce/templates/loop และมีรหัส:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>
จากที่เห็น ไฟล์นี้ยังมีข้อความที่ปรากฏในหน้า "ไม่พบสินค้า" ข้อความนี้แตกต่างจากภาษาหนึ่งไปยังอีกภาษาหนึ่ง หากร้านค้าออนไลน์ตั้งค่าเป็นภาษาที่รองรับ WooCommerce.
หากเราต้องการเปลี่ยนเนื้อหาของหน้า "ไม่พบสินค้า" วิธีที่ดีที่สุดคือการโคลนไฟล์นี้ในโฟลเดอร์ธีมที่ใช้งานอยู่: /themes/active_theme/woocommerce/templates/loop/no-producs-found.php. ดังนั้น a update al WooCommerce จะไม่ลบการเปลี่ยนแปลงที่ทำ
หลังจากขั้นตอนนี้ เราสามารถดำเนินการได้ตามต้องการเพื่อแก้ไขไฟล์ no-products-found.php.
ควรใช้รหัสย่อ โดยเฉพาะหากธีมอนุญาต "UX Blocks" เช่น Flatsome หรือ "HTML Blocks" เช่นในกรณีของ WoodMart และธีมอื่นๆ WooCommerce.
วิธีที่ฉันชอบคือการแทนที่รหัส:
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>ด้วยรหัสย่อไปยังบล็อก HTML เพื่อเพิ่มแบนเนอร์ สินค้า หมวดหมู่สินค้า ดังนั้นหากถึงหน้านี้ ผู้มีโอกาสเป็นผู้ซื้อจะถูกดึงดูดให้มาซื้อสินค้าและโปรโมชั่นจากร้านค้าออนไลน์
<?php echo do_shortcode('[block id="search"]'); ?>unde [block id="search"] แสดงถึงรหัสย่อบนหน้า HTML ที่กำหนดเอง
ต่อไปฉันจะเผยแพร่อีกสองสามสิ่ง WooCommerce – Best Practice ซึ่งเรานำไปใช้กับร้านค้าออนไลน์หลายแห่งได้สำเร็จ
1 คิดเกี่ยวกับ "วิธีปรับแต่งเพจ "ไม่พบสินค้าที่ตรงกับการเลือกของคุณ" ใน WooCommerce - เพิ่มประสิทธิภาพการขายบนร้านค้าออนไลน์"